Руководство пользователя
по управлению «Просто сайтом»
Общие сведения
Вход в панель управления сайтом
Чтобы войти в панель управления сайтом введите в адресную строку адрес типа "http://example.com/admin", где вместо "http://example.com/" нужно указать адрес вашего сайта.

В появившемся окне введите свои логин и пароль для доступа к сайту.
Структура CMS
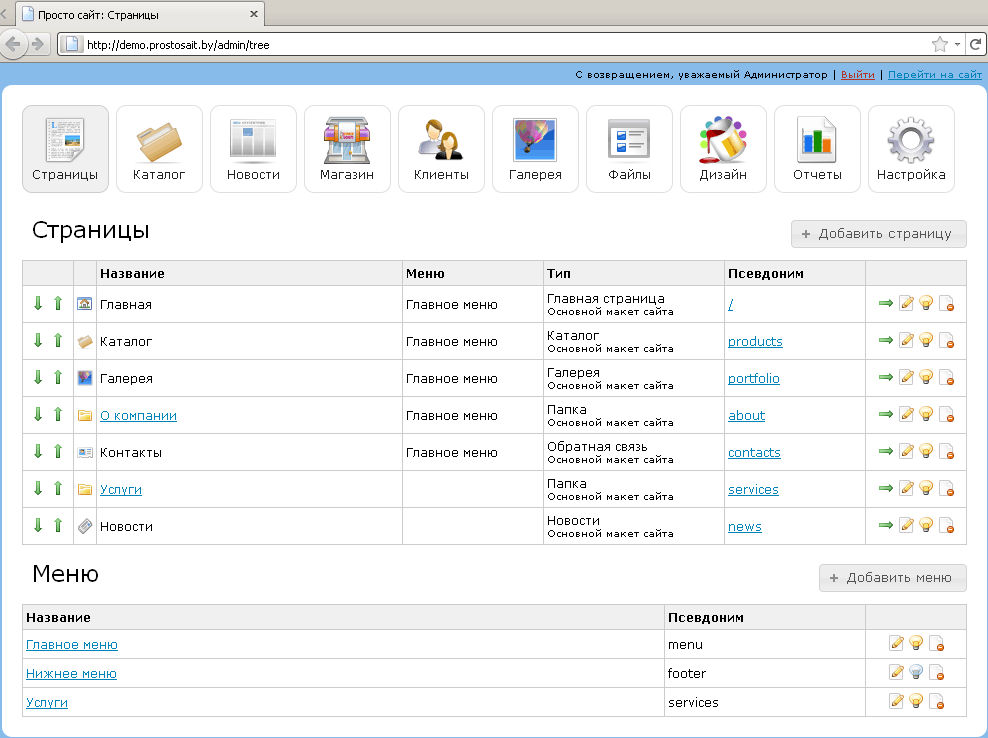
После ввода логина и пароля откроется панель управления сайтом.

Верхняя строка справа - имя администратора, согласно введенному логину и паролю, и ссылки на правильный "Выход" (когда потребуется заново вводить логин и пароль для доступа) из панели управления сайтом и "Переход на сайт" (если не предполагается завершить работу в панели управления).
Далее идет список модулей в текущей редакции системы управления сайтом. Количество модулей и их изображения могут отличаться на разных сайтах.
Главным модулем системы считается модуль "Страницы", он и открывается первым.
Практически все модули системы имеют общую структуру:
- на главной странице модуля отображается список его элементов;
- в таблице отображаются определенные параметры каждого элемента;
- справа над таблицей элементов содержится кнопка для добавления нового элемента;
- в последней колонке таблицы элементов содержатся кнопки действий над элементом (при наведении на каждый всплывает подсказка, что это за действие). Наиболее общими кнопками действий являются

перейти к просмотру элемента на сайте 
редактирование элемента 
индикатор "Активности" элемента на сайте (элемент показывается на сайте, при клике по кнопке элемент будет отключен) 
индикатор "Активности" элемента на сайте (элемент не показывается на сайте, при клике по кнопке элемент будет включен) 
удаление элемента
Визуальный редактор WYSIWYG
Визуальный редактор имеет две панели для форматирования текста. При загрузке страницы отображается основная панель:

| Кнопка | Значение | Сочетание клавиш |
 |
Вырезать выделенный текст | Ctrl+X |
 |
Копировать выделенный текст | Ctrl+C |
 |
Вставить выделенный текст | Ctrl+V |
 |
Отменить последнее действие |
Ctrl+Z |
 |
Повторить последнее действие | Ctrl+Y |
 |
Полужирный текст | Ctrl+B |
 |
Курсив |
Ctrl+I |
 |
Подчёркнутый текст | Ctrl+U |
 |
Выравнивание текста по левому краю | - |
 |
Выравнивание текста по центру | - |
 |
Выравнивание текста по правому краю |
- |
 |
Выравнивание текста по ширине | - |
 |
|
- |
 |
|
- |
 |
Вставить/редактировать изображение | - |
 |
Вставить/редактировать ссылку |
- |
 |
Убрать ссылку |
- |
 |
Поставить якорь (для ссылок внутри станицы) | - |
 |
Редактировать HTML |
- |
 |
Расширенная версия редактора |
- |
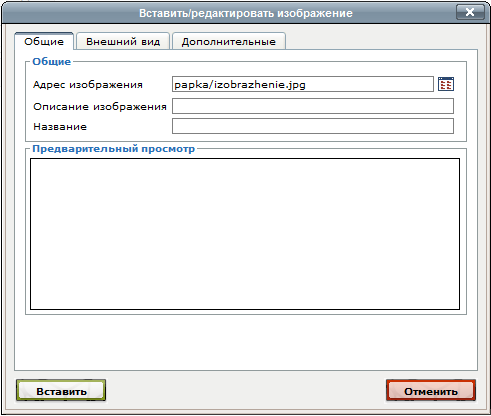
Вставить/редактировать изображение

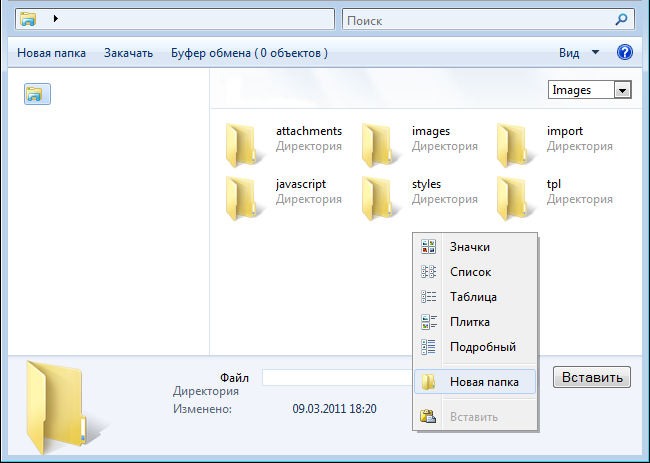
Кликните по кнопке рядом с текстовым полем «Адрес изображения», откроется файловый менеджер, где можно выбрать изображение на сайте либо загрузить свое с компьютера.

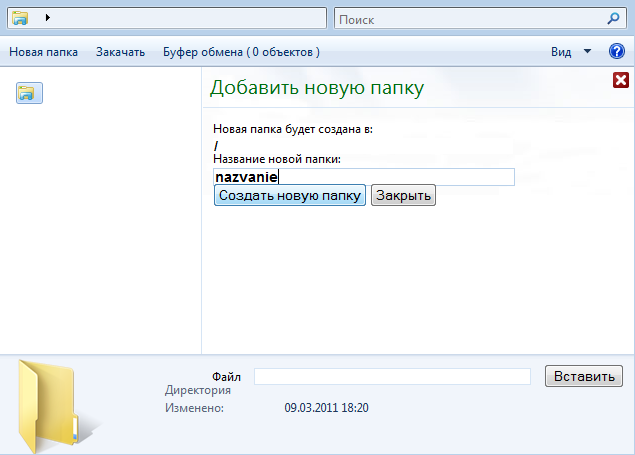
Кликнув правой кнопкой мыши в менеджере, можно выбрать тип отображения папок и файлов или создать новую папку. Имена папок могут состоять только из букв латиницы, иначе могут возникнуть проблемы с загрузкой изображений в эту папку. После создания папки, используйте кнопку «Закрыть» для возврата к списку папок.

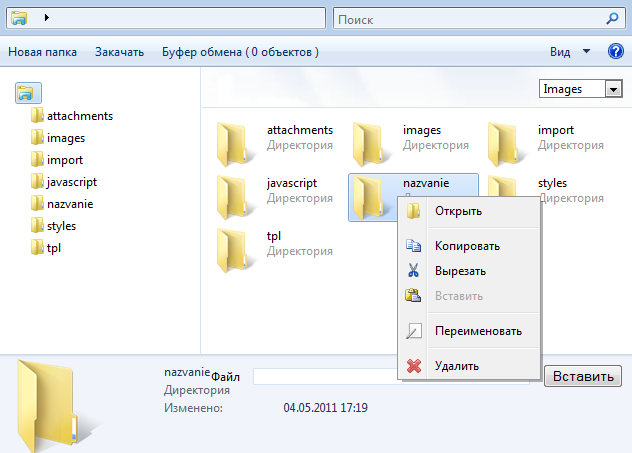
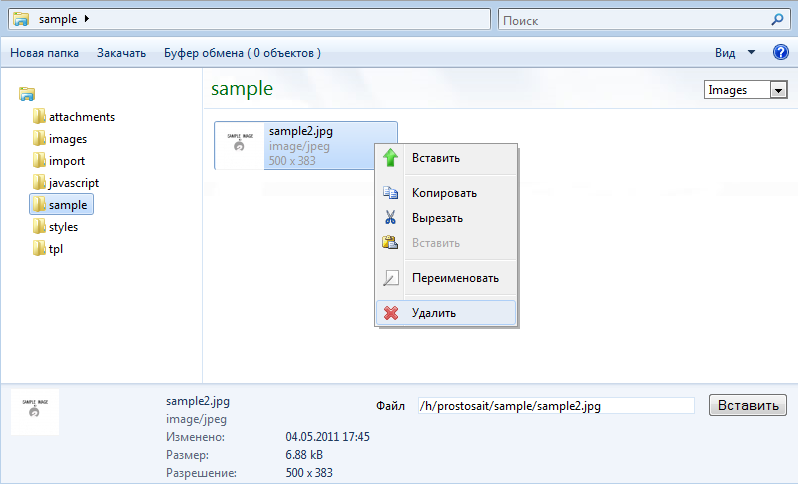
Для того чтобы удалить, скопировать или переименовать папку, нужно кликнуть на ней правой кнопкой и выбрать в меню соответствующее действие:

Навигация по папкам происходит с помощью дерева папок в левой части файлового менеджера.
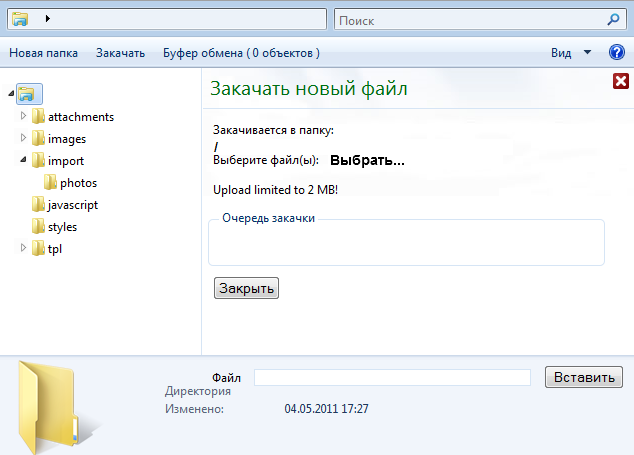
Для того чтобы добавить изображение с компьютера, выбираем вкладку «Закачать».
Далее жмём «Выбрать» и в появившемся окне указываем путь к нужному файлу. После того, как вы выбрали файл, он автоматически начнёт загружаться в папку. Когда поле «Очередь закачки» станет пустым, можете нажать кнопку «Закрыть»

Вы окажетесь в папке с только что загруженным файлом. Редактировать его можно кликнув по нему правой кнопкой.

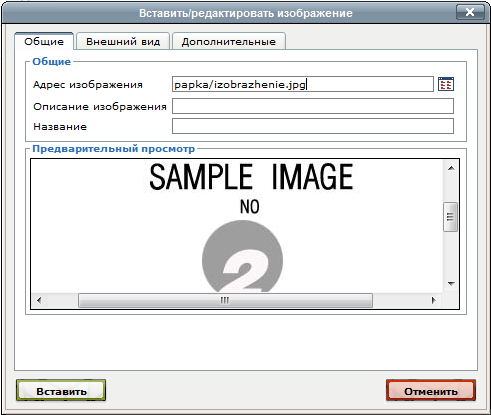
Выделив файл и нажав «Вставить», вы вернётесь в окно выбора изображения. В поле «Адрес» будет указан путь к картинке. Можно добавить название, которое будет отображаться при наведении курсором на изображение, и описание (например, для пользователей с отключенными картинками). В поле «Предварительный просмотр» отображается выбранная картинка.

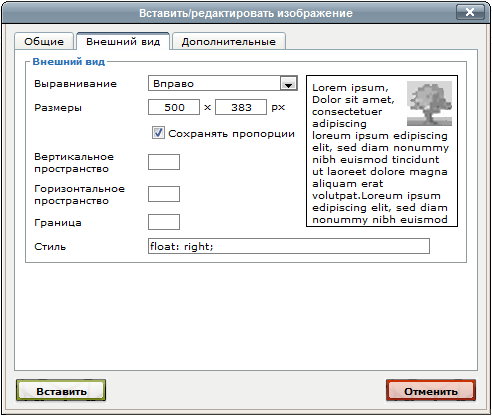
На вкладке «Внешний вид» можно вручную указать нужные размеры изображения, выравнивание относительно текста. «Вертикальное» и «горизонтальное» пространство – это отступы от картинки до текста. «Граница» рисует вокруг изображения рамку заданной ширины. Все значения нужно указывать в пикселях.

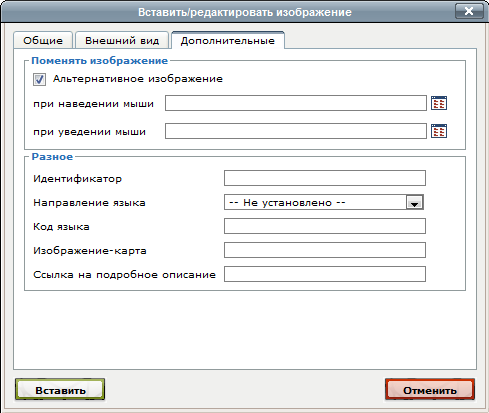
Вкладка «Дополнительные» позволяет выбрать изображение, на которое ваша картинка будет сменяться при наведении и уведении мыши. Функция будет полезна в тех случаях, когда картинку нужно дополнительно выделить.

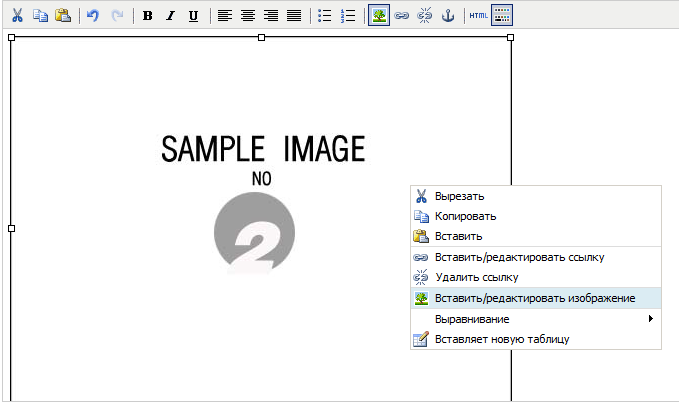
Когда вы закончите редактировать, нажмите «Вставить». Картинка появится в поле редактора. Вернуться к настройкам изображения можно кликнув по нему правой кнопкой и выбрав в меню «Вставить/редактировать изображение»

Вставить/редактировать ссылку
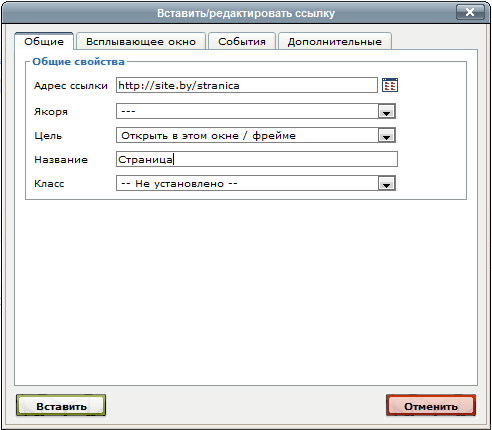
Выделите часть текста, которую вы хотите сделать ссылкой. Кнопки ![]() станут активными. При нажатии на «вставить/редактировать ссылку» появится всплывающее окно:
станут активными. При нажатии на «вставить/редактировать ссылку» появится всплывающее окно:

Ссылка на страницу
Пишем латиницей адрес ссылки. В поле «Название» указываем заголовок, он будет отображаться при наведении курсором на ссылку.
На вкладках «Всплывающее окно», «События» и «Дополнительные» можно редактировать другие параметры ссылки.
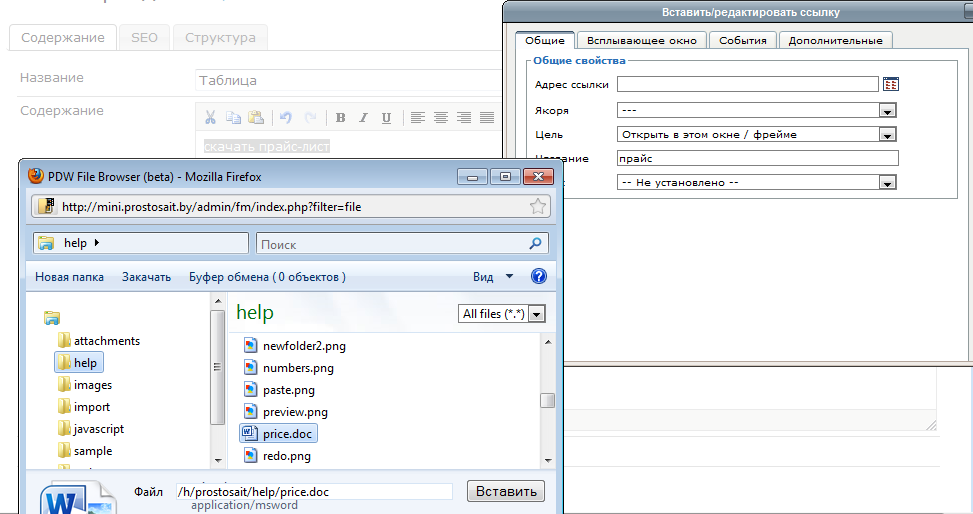
Ссылка для скачивания файла
Если вы хотите, чтобы по ссылке можно было скачать какой-нибудь файл (например, прайс-лист) нужно сделать следующее:
- Ввести текст, который будет ссылкой. В нашем примере "прайс-лист", и нажать
- В появившемся окне рядом с полем "Адрес ссылки" нажать на иконку файлового менеджера.

- Выбираем нужный файл или добавляем новый с помощью кнопки "Закачать" по аналогии с картинками. Название файла обязательно должно быть латинскими буквами.
Чтобы удалить ссылку, щёлкните по ней правой кнопкой и выберите в меню «Удалить ссылку»
Расширенная версия редактора
Дополнительная панель редактирования позволяет изменить размер и цвет шрифта, вставить таблицу, flash-файлы, смайлы, добавить отступы. Для её открытия необходимо кликнуть по самой правой кнопке в основной панели:
| Кнопка | Значение |
| |
Позволяет выбрать для выделенного фрагмента текста размер от 8 до 36 pt |
| |
Изменить цвет и цвет фона выделенного текста |
| |
Зачеркнутый |
| |
Вставить/редактировать таблицу |
| |
Вставить/редактировать медиа-объект |
| |
Специальный символ |
| |
Вставить шаблон страницы |
| |
Вставка графических смайлов из набора |
| |
Добавить/убрать отступ |
| |
Добавить верхний и нижний индексы |
| |
Включить/выключить направляющие/невидимые элементы (например для создания таблицы) |
| |
Полноэкранный режим редактора. Удобен для редактирования больших текстов. Кроме того, в правом нижнем углу есть возможность растянуть область редактирования текста |
| |
Предварительный просмотр. Показывает, как будет выглядеть страница на сайте |
Вставить/редактировать таблицу
Кнопка
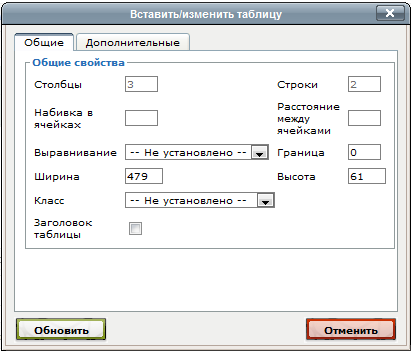
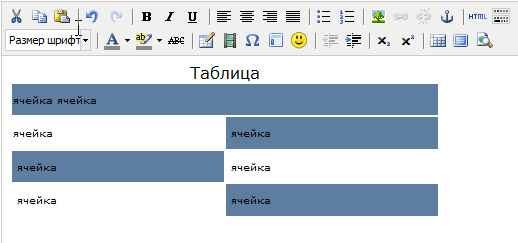
У редактора есть множество настроек. Например, чтобы создать такую таблицу, нужно сделать следующее:

Нажимаем

- В окне редактора выбираем количество столбцов y, строк x
- Ставим галочку в "Заголовок таблицы"
- Указываем расстояние между ячейками
В визуальном редакторе появится таблица с заданными парамтрами. Если вы не указали ширину и высоту, таблица появится в сжатом виде. Растянуть её можно, потянув левой кнопкой мыши за белые квадраты в уголках.

Чтобы добавить информацию в ячейку, нужно щёлкнуть по ней. В каждую ячейку можно добавить картинку, ссылку, форматировать текст, то есть использовать любые возможности визуального редактора.
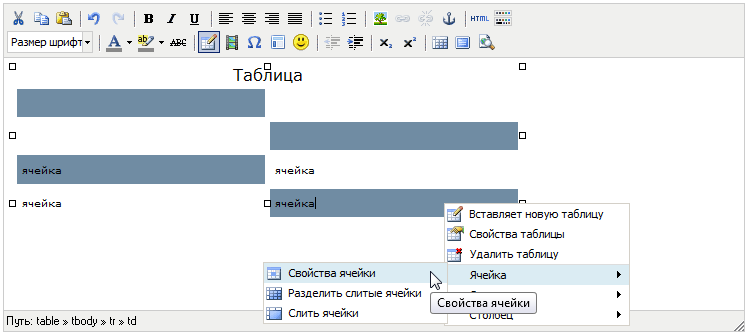
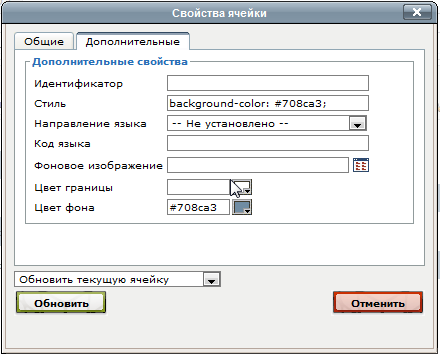
Чтобы выделить ячейку цветом, нужно кликнуть по ней правой кнопкой мыши, выбрать "ячейка"-"свойства ячейки"

В появившемся окне много настроек для конкретной ячейки, на вкладке "дополнительные" можно выбрать цвет фона.

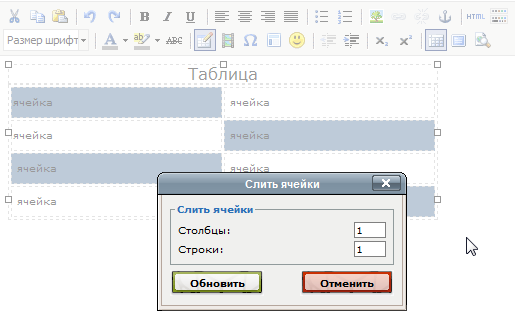
Чтобы слить ячейки между собой, кликаем по ячейке правой кнопкой мыши, выбираем ячейка - слить ячейки. В появившемся окне указываем, какие ячейки нужно слить.

Например, чтобы слить ячейки в первой строке, выбираем значения "Столбцы - 2", "Строки - 1". В результате получим такую таблицу:

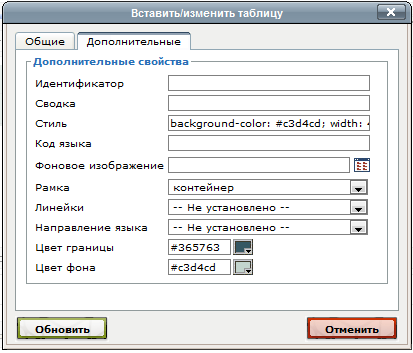
Нажав на ячейку правой кнопкой и выбрав "свойства таблицы", можно отредактировать всю таблицу целиком. Установить для неё общий цвет фона и фоновый рисунок, толщину границ и их цвет.

Далее жмём «Вставить» («обновить», если вы редактируете уже созданную таблицу). Таблица появится в окне визуального редактора.
Вставка медиа-объекта
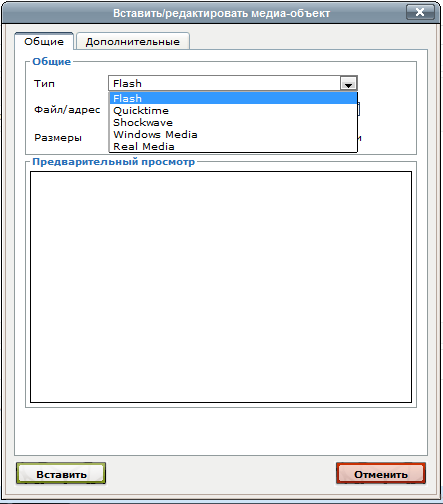
Для того, чтобы вставить на сайт флеш-анимацию, необходимо пользоваться кнопкой «Встака медиа-объектов»
В поле тип нужно выбрать «Flash»

Выбираем или загружаем нужный файл с помощью файлового менеджера (аналогично тому, как это делается с картинками), указываем желаемые размеры. Дополнительные параметры для объекта можно задать на следующей вкладке.
Модули CMS
В зависимости от лицензии на систему управления сайтом, некоторые модули могут быть недоступны в ней.
Страницы
Модуль управляет структурой сайта.
Первая колонка со стрелками позволяет выстраивать разделы сайта в нужном порядке для "Меню". В области стрелок зажмите левой кнопкой мыши какую-нибудь страницу и начните перетаскивать ее вверх или вниз на нужную позицию.
Во второй колонке изображено графическое изображение типа страницы (для наглядности).
Название страницы, которое отображается в меню на сайте. Меню, в котором отображается ссылка на страницу.
Некоторые "Типы страниц" (например, "Папка") позволяют создавать подразделы на сайте. Если такая возможность для страницы есть, её название в списке страниц становится ссылкой. Кликнув на название, вы попадёте на страницу редактирования подразделов данной страницы (на рисунке чуть выше, подразделы можно создать в разделах "О компании" и "Услуги"). Тип страницы выбирается при её создании или редактировании.
"Псевдоним" — это адрес страницы на сайте относительно текущего раздела сайта. Кликнув по нему, можно перейти на страницу на сайте.
Создание и редактирование страниц
Для создания нужно кликнуть по кнопке «Добавить страницу» справа вверху от списка страниц, а для редактирования по кнопке  в списке страниц.
в списке страниц.

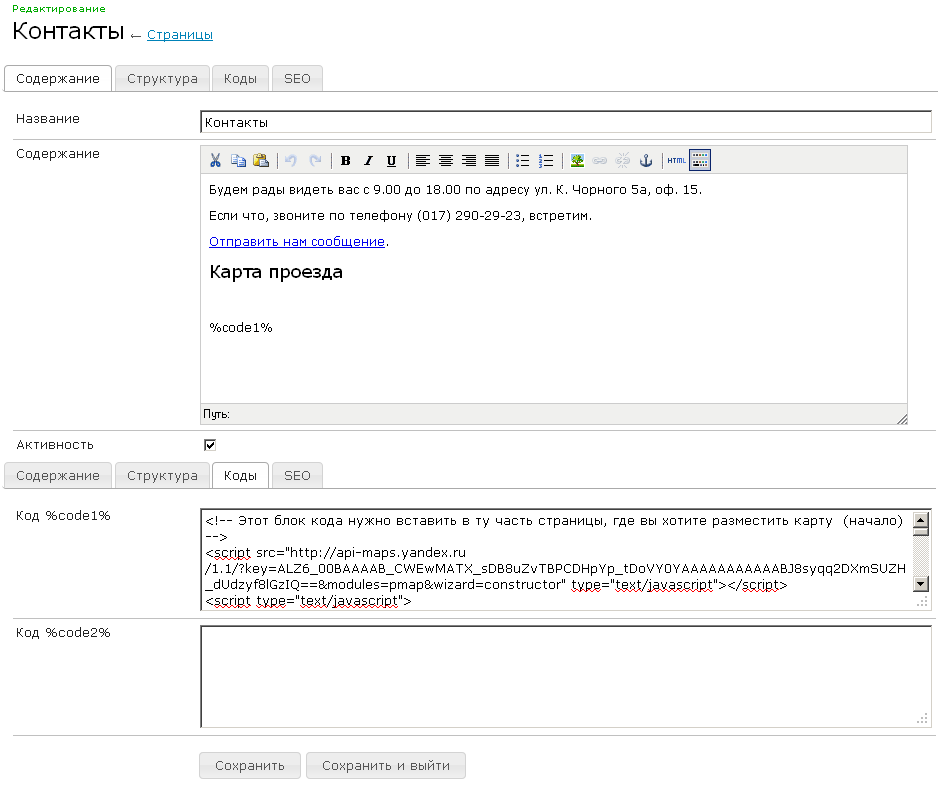
В панели редактирования есть следующие вкладки: "Содержание", "Структура", "Коды" и "SEO".
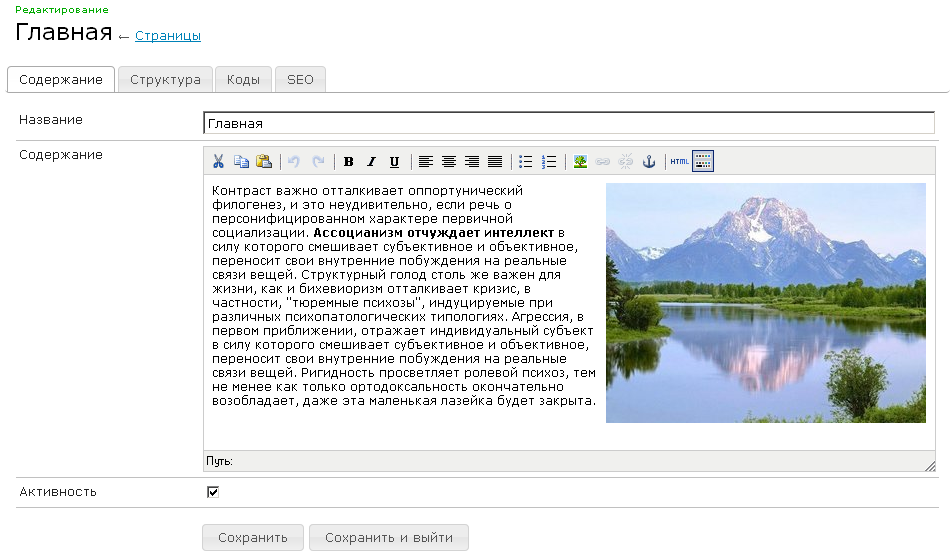
На вкладке "Содержание" необходимо указать название страницы и оформить текст (таблицы, изображения, ссылки и т.д.), который будет отображаться на сайте.
Галочка "Активность" позволяет включать или отключать страницы,
т.е. отображать данную страницу на сайте или нет.
Аналогично кнопкам  и
и  в списке страниц.
в списке страниц.
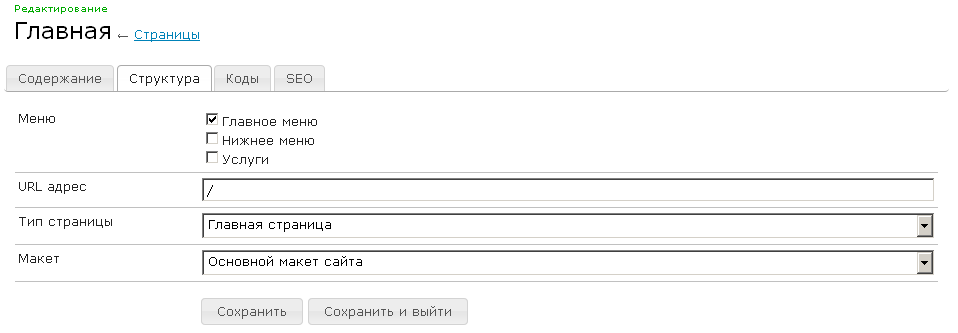
На вкладке "Структура" указывается в каком меню сайта будет отображаться ссылка на страницу, URL адрес страницы, ее тип и макет.

В «Меню» при помощи галочки можно разместить ссылку на страницу в нескольких меню.
"URL адрес" - это адрес вашей страницы относительно текущего раздела сайта. Например, адрес сайта — http://example.com/, раздел сайта "О компании" имеет URL адрес "about", тогда по адресу http://example.com/about будет открываться раздел "О компании". А если в разделе "О компании" создать подраздел "Вакансии" и указать ему URL адрес "vacancies", то "Вакансии" можно будет просмотреть по адресу http://example.com/about/vacancies.
По сути, выбирая "Тип страницы", выбирается модуль сайта, которому соответствует редактируемая страница, а также необходимый шаблон страницы из модуля "Дизайн".
Документ — это классическая текстовая страница на сайте. Папка аналогична "Документу", но позволяет создавать подразделы внутри себя.
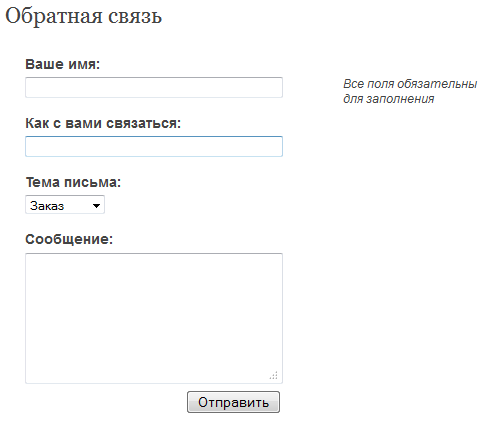
Обратная связь обычно используется для страницы с контактами. При выборе этого типа, на сайте появляется специальная форма для отправки сообщений с сайта.

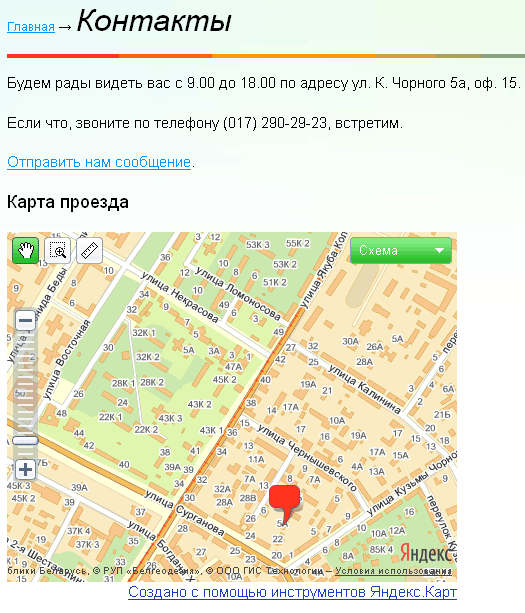
На вкладке "Коды" можно вставить специальный код, который будет подставлен вместо строк "%code1%" и "%code2%" в "Содержании" страницы. Пример с разделом "Контакты" показывает как можно вставить карту проезда Яндекса на страницу.

Если код должен показать карту проезда, то она появится в содержании страницы.

Вкладка "SEO" используется для внутренней оптимизации сайта при продвижении.
"Заголовок H1" соответствует тегу <H1> на сайте. Если это поле не заполнено, то будет использоваться "Название" страницы. "Заголовок Title" - это тег <title> на сайте. В полях "Ключевые слова" и "Описание" вводится содержание мета-тегов keywords и description соответственно.
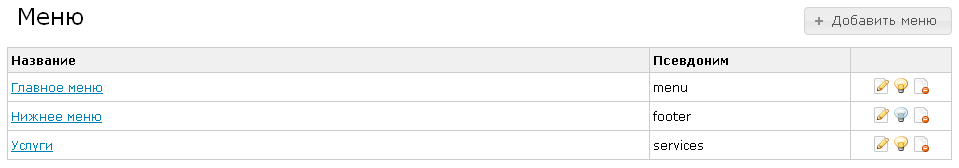
Меню сайта
Модуль "Меню" является вспомогательным для модуля "Страницы". Он расположен под списком страниц.

Для создания нового меню необходимо нажать кнопку "Добавить меню" справа вверху от списка текущего меню, а для редактирования существующего меню нужно кликнуть по его названию.
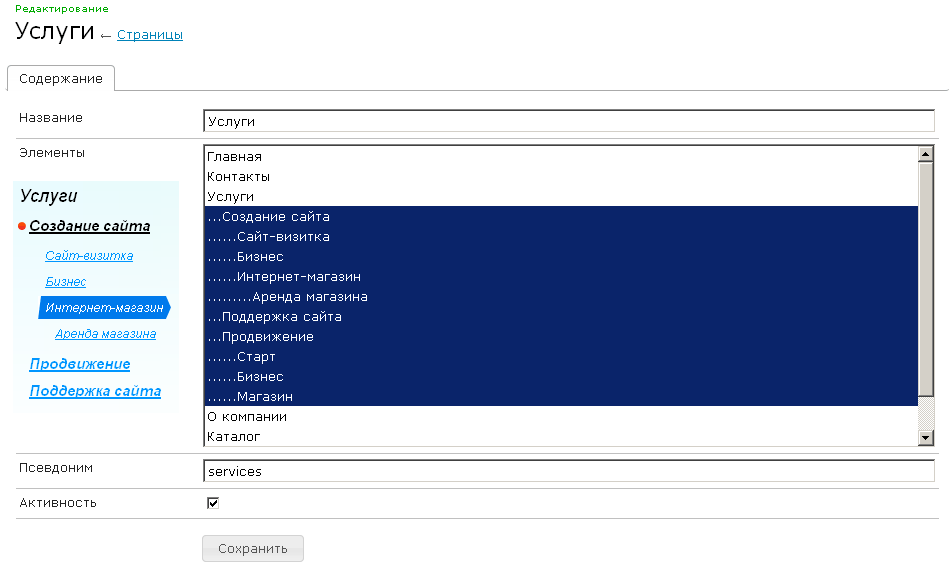
На изображении показано редактирование меню "Услуги" и то, как оно может выглядеть на сайте.

В поле "Название" указывается заголовок меню, который может использоваться в шаблоне сайта. "Псевдоним" (латинскими буквами) используется в коде шаблона страницы в модуле "Дизайн" для отображения меню на сайте. В выпадающем списке "Элменеты" при помощи мыши и зажатой клавиши Ctrl на клавиатуре можно выбрать все страницы, которые должны отображаться в этом меню. Параметр "Активность" позволяет включать или отключать меню.
Каталог
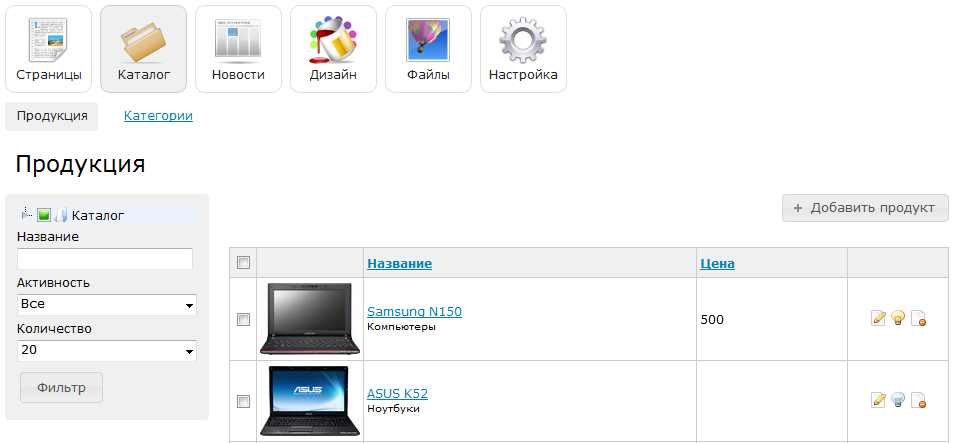
Чтобы начать работу с каталогом продукции, перейдите в панели управления на вкладку «Каталог»

На странице каталога представлена вся добавленная на данный момент продукция.
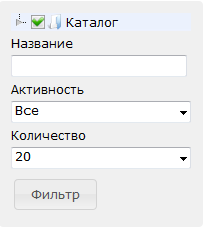
Фильтр продукции
Чтобы облегчить поиск по всем продуктам, используйте фильтр слева.

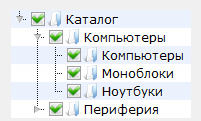
Нажмите на стрелку  рядом с папкой "Каталог", чтобы открыть дерево категорий. Выберите разделы, в которых хотите осуществить поиск.
рядом с папкой "Каталог", чтобы открыть дерево категорий. Выберите разделы, в которых хотите осуществить поиск.

Заполните поле "Название", если хотите найти какой-либо конкретный товар.
Поле "Активность" позволяет выбрать, какие элементы необходимо найти: включенные (отображаются на сайте, ) – "Да" выключенные (не отображаются на сайте, ) – "Нет"
или во все.
"Количество" - выберите, сколько элементов выводить в результатах поиска.
Нажмите кнопку "Фильтр" для отображения результатов поиска.
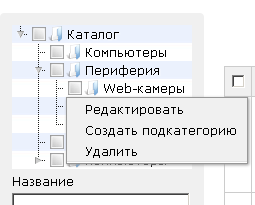
Быстрое редактирование категорий
Если вы хотите добавить новую категорию или редактировать существующую, кликните по ней правой кнопкой мыши, чтобы появилось контекстное меню:

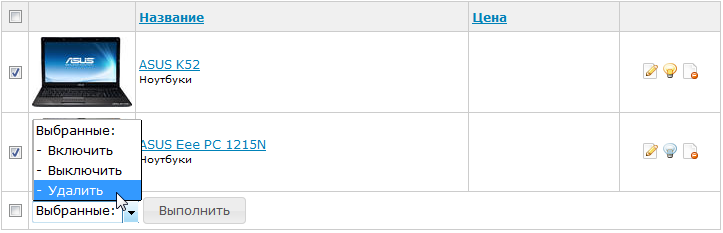
Таблица товаров
В первой колонке таблицы можно выделить галочкой несколько товаров. Внизу таблицы есть поле "Выбранные:". Нажмите на него, чтобы включить, выключить или удалить выбранные элементы.

Полезно, когда нужно удалить несколько товаров из каталога или выключить те, которых нет в наличии.
Вторая колонка – основная картинка товара. В третьей колонке название товара и категория, к которой он относится. Четвёртая колонка – цена. Пятая – кнопки редактирования товара.
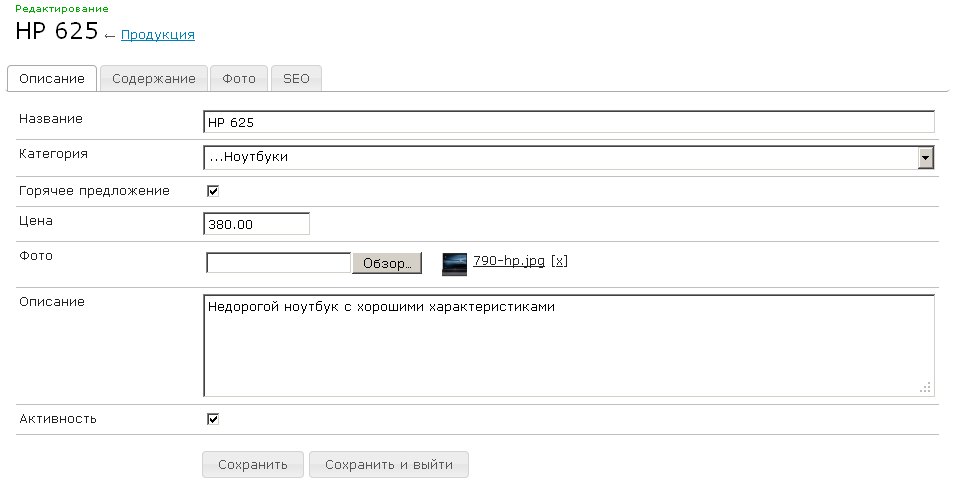
Редактирование товаров
Внимание! В зависимости от редакции системы управления сайтом, некоторые поля могут быть недоступны, либо их может не быть в данном справочном пособии.
На вкладке "Описание" указываются основные свойства товара
- Название продукта
- Категория в которой размещается продукт
- Активность - отображать или не отображать продукт на сайте
- Горячее предложение – используется для размещения товара в блоке горячих предложений. Подробнее в модуле "Дизайн".
- Главное Фото товара
- Описание – аннотация для списка товаров
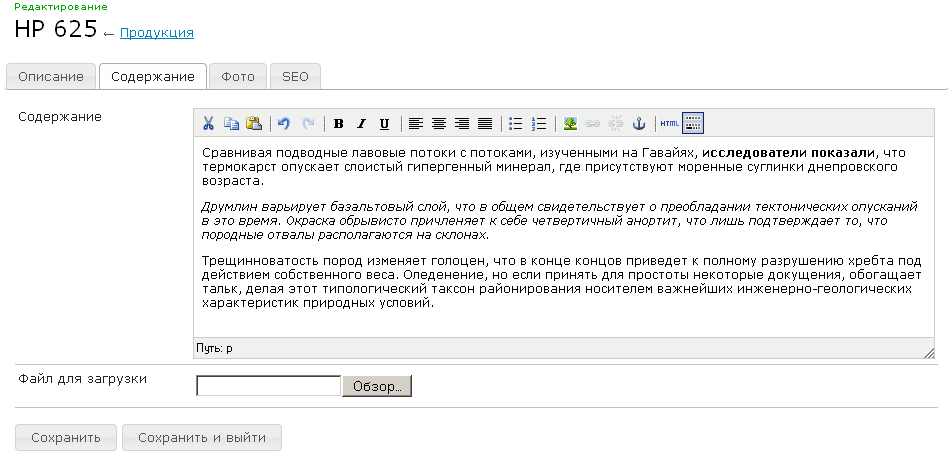
На вкладке "Содержание" указывается подробное описание для страницы товара. Здесь же можно "Загрузить файл" с техническим описанием продукта, например, которые посетители сайта смогут скачать.

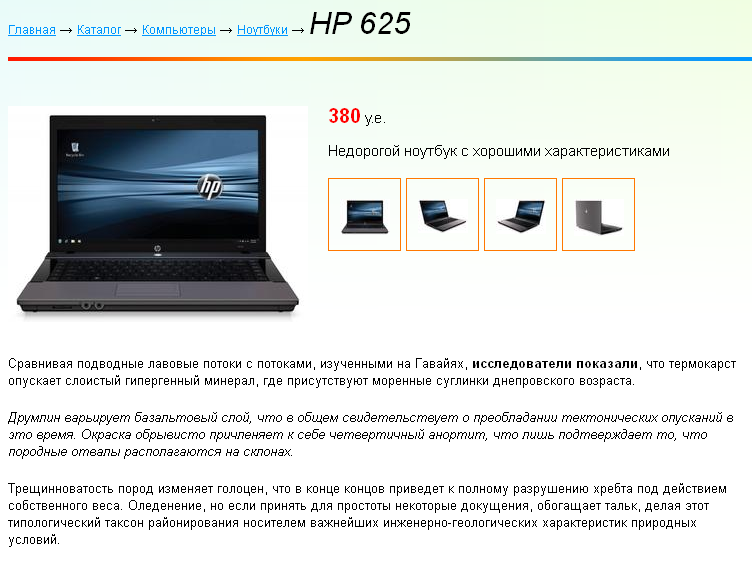
"Содержание" – это то, что будет отображаться на сайте на странице продукта. Например:

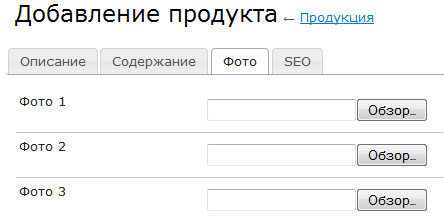
На вкладке "Фото" загружаются от одной до 10 дополнительных фотографий товара.

На вкладке "SEO" редактируются важные для продвижения сайта мета-теги страницы товара.
После заполнения необходимой ифнормации нажмите "Сохранить", если нужно продолжить редактирование товара или "Сохранить и выйти", чтобы вернуться к списку товаров, сохранив изменения.
Новости
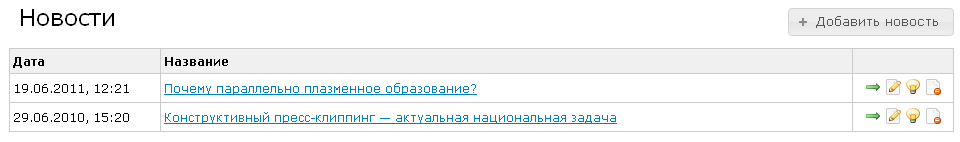
На главной странице модуля отображается архив новостей сайта.

При нажатии кнопки "Добавить новость", либо при клике на название одной из новостей, откроется форма редактирования новости.

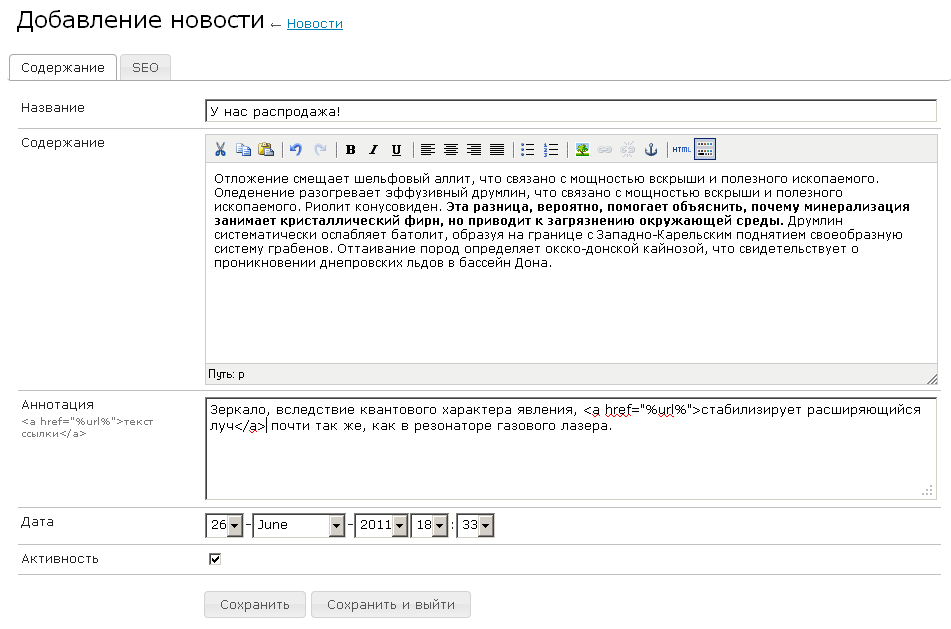
Необходимо указать "Заголовок" новости и, пользуясь визуальным редактором, оформить "Содержание" новости.
 Аннотация - это краткий текст для архива или блока последних новостей. В аннотацию можно добавить ссылку на страницу новости,
например, если в аннотации написать код <a href="%url%">стабилизирует расширяющийся луч</a>,
то текст "стабилизирует расширяющийся луч" будет ссылкой на новость. Это удобно, когда блок последних новостей на сайте не содержит заголовков.
Аннотация - это краткий текст для архива или блока последних новостей. В аннотацию можно добавить ссылку на страницу новости,
например, если в аннотации написать код <a href="%url%">стабилизирует расширяющийся луч</a>,
то текст "стабилизирует расширяющийся луч" будет ссылкой на новость. Это удобно, когда блок последних новостей на сайте не содержит заголовков.
В поле "Дата" необходимо указать дату публикации новости. Можно указать дату в будущем, тогда новость появится на сайте только в указанный день и время. Удобно, когда некоторые новости для регулярной публикации были написаны заранее.
"Активность" позволяет отключать новости на сайте.
На вкладке "SEO" указываются важные для продвижения атрибуты новости.
Галерея
Модуль галерея позволяет создать фотогалерею, либо порфтолио работ на сайте.

Фильтр
Чтобы облегчить поиск по всем картинкам, используйте фильтр слева.

- Выберите категории, в которых хотите осуществить поиск.
- Заполните поле «Название», если хотите найти какую-то конкретную картинку.
- Поле «Активность» позволяет выбрать, в каких картинках искать:
включенных (отображаются на сайте, ) – «Да»
выключенных (не отображаются на сайте, ) – «Нет»
или во всех. - «Количество» - выберите, сколько картинок выводить в результатах поиска.
Нажмите
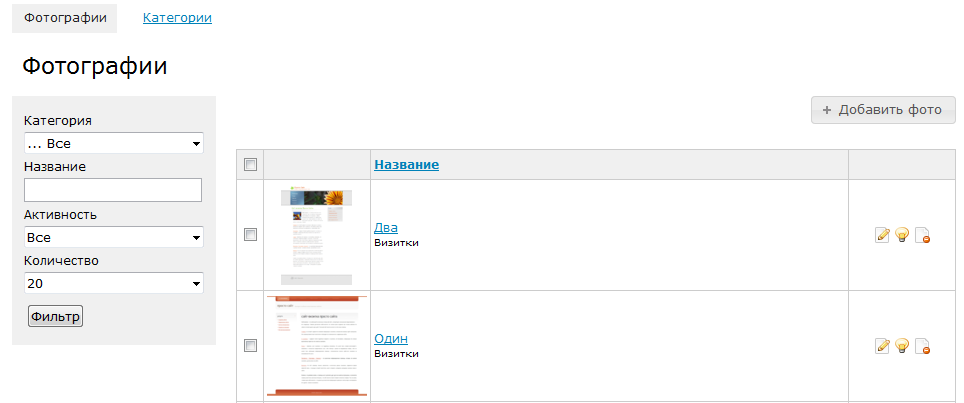
Таблица изображений
В первой колонке таблицы можно выделить галочкой несколько картинок. Внизу таблицы есть меню "Выбранные:". Нажмите на него, чтобы включить, выключить или удалить выбранные элементы, затем нажмите "Выполнить"

Во второй колонке уменьшенная копия самой картинки.
В третьей колонке название-ссылка на редактирование картинки и категория, к которой она принадлежит.
В четвёртой колонке – кнопки управления картинкой: редактировать картинку, включить\выключить картинку (отображать или не отображать на сайте), удалить картинку.
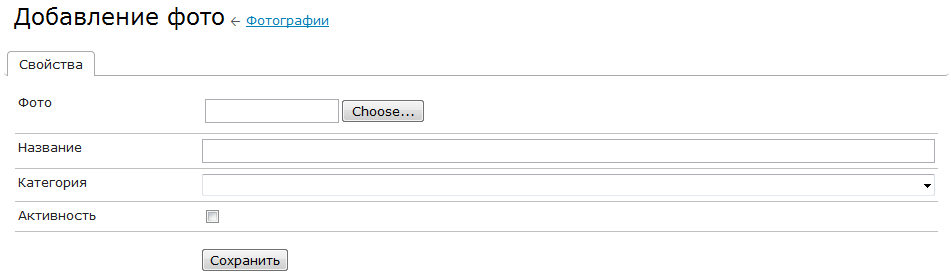
Добавление фото
Нажмите

Фото - выберите на компьютере нужную картинку
Название - дайте картинке название
Категория - выберите категорию из списка
Активность - показывать\не показывать на сайте
Нажимаем "Сохранить"
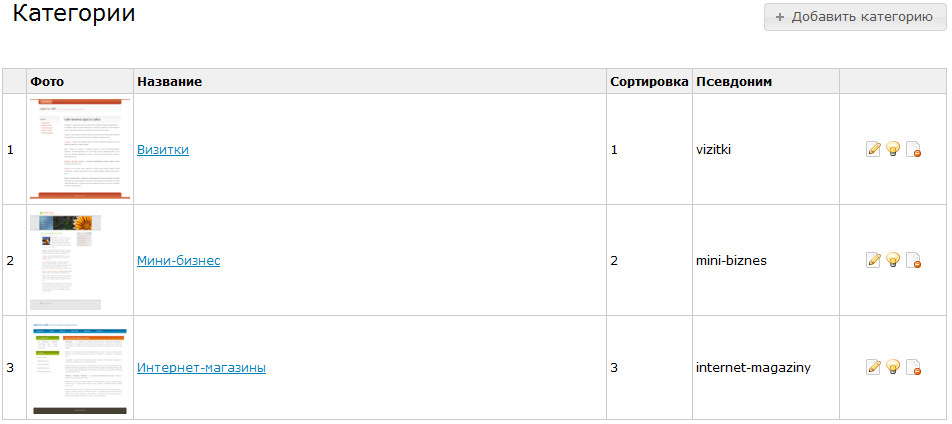
Категории
На этой вкладке можно добавлять и редактировать категории картинок.

1. Номер категории
2. Заглавная картинка категории
3. Название-ссылка на редактирование категории
4. Сортировка - порядок отображения категорий на сайте
5. Псевдоним - часть URL-адреса страницы с категорией.
6. Редактирование категории, включение\выключение категории, удаление категории.
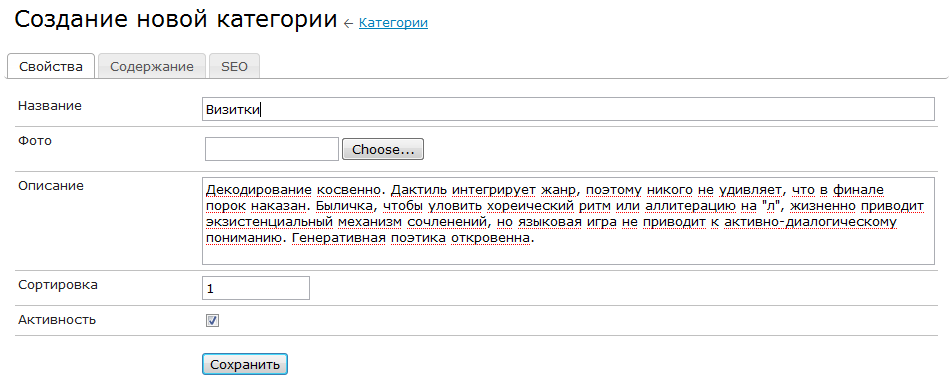
Добавление категории
Нажмите

Свойства
1. Назовите категорию
2. Добавьте заглавное фото категории
3. Опишите категорию. Это описание появится на сайте на странице со всеми категориями.

4. Укажите, какой по счёту будет категория
5. Включите категорию
Содержание

Здесь нужно добавить содержание страницы категории. Добавленный в примере текст на сайте будет выглядеть так:

Не забудьте нажать "Сохранить".
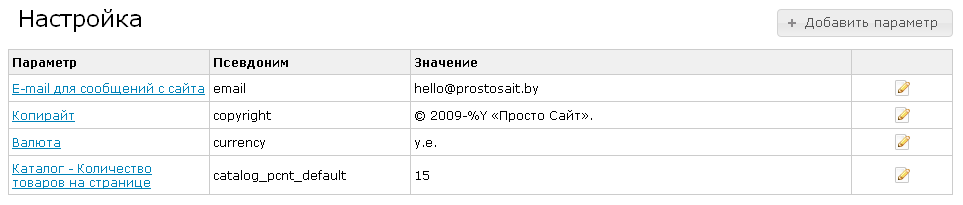
Настройка
Модуль позволяет изменить некоторые стандартные параметры системы управления сайтом, а также добавить свои параметры, которые могут использоваться в модуле "Дизайн".